創造產品的外觀和感覺是設計師的主要職責之一——最初的設計決策必須適合產品的目的、特定情況和受眾。 幾乎默認情況下,通常的直覺是在明亮的背景上設計 UI,但最近,由於深色主題的出現,一些設計師選擇了深色畫布。
選擇明亮的背景有充分的理由。 對比度、文本和可讀性,以及使用各種微妙顏色的能力是其中的一部分。 此外,根據許多科學研究,最佳易讀性需要白色背景上的黑色文本。 品牌也可能會影響決策,因為某些公司徽標和顏色不適用於深色調色板。
還有一個期望:人們習慣於在白色背景上看到用深色墨水呈現的各種內容。想想報紙和雜誌——它們已經存在了 350 多年。更進一步——三萬五千年到舊石器時代(穴居人時代),我們發現野牛和猛獁象的洞穴圖畫通常放在淺色背景上,用木炭或燒焦的骨頭來描繪。
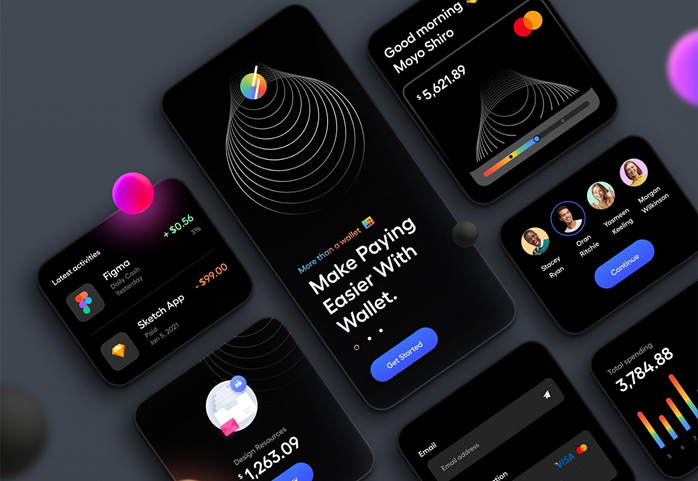
儘管如此,當一個項目需要時,今天的數字產品設計師可能會出於各種原因選擇使用深色配色方案。它通常是一種美學選擇,旨在傳達戲劇性和引發情感、一些意想不到的東西、或者設計師可能希望將設計與品牌融合,或確保視覺內容脫穎而出。

謹防“黑暗面”的陷阱
帶有深色 UI 的數字產品——與力量、優雅和神秘相關——是一種強大的趨勢。雖然人們常說暗模式可以減輕眼睛疲勞,但沒有證據表明這是真的。使用 OLED 屏幕,它還可以節省電池壽命。儘管如此,通常情況下,黑暗主題是一種美學選擇。
沒有使用過深色 UI 設計並決定雙腳參與的設計師可能會發現自己陷入了未知的水域。在黑暗的 UI 海洋中,規範被扭曲,規則被改變,陷阱很多。
如果設計師選擇跨越到“黑暗的一面”,他們將面臨許多挑戰。可用性問題開始發揮作用——主要與可掃描性、可讀性和對比度有關。必須考慮各種各樣的事情。文本和背景、產品的使用環境以及可能會在其上查看 UI 的設備之間有足夠的對比。
我們還應該注意色彩心理學,因為大多數顏色對不同的人代表不同的東西。在西方文化中,黑色常常與死亡、神秘和邪惡聯繫在一起。由於自然,綠色與增長有關。藍色幾乎被普遍認為是平靜的,因為它與天空和水有關。顏色是情緒化的,因此,應謹慎處理深色主題設計。
深色 UI 與淺色 UI
並非所有界面都適合深色主題。設計師應該考慮品牌契合度、文化適宜性和色彩心理,並在選擇之前考慮情感影響。這是一個棘手的平衡行為。
而針對千禧一代的金融應用程序可能會以深色主題實現酷炫因素,但它可能不適合針對一般人群的大銀行網站。太有錢、太黑、太時尚可能會變得更令人沮喪,因為所有人都想做的是檢查他們的餘額和支付賬單。
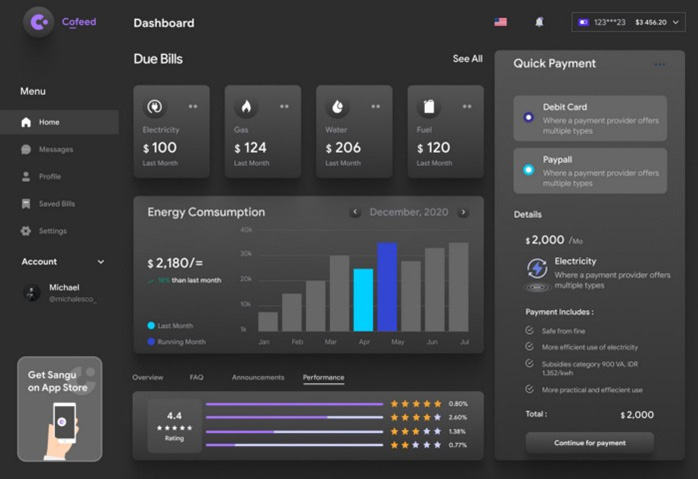
眾所周知,B2B SaaS 應用暗色 UI 難以設計。標準 Web UI 組件(例如數據表、小部件、表單和下拉列表)在深色 UI 上看起來很奇怪。由於許多配色方案不適用於深色 UI,因此某些品牌和產品(取決於類型、背景和環境因素)並不合適,並且可能被證明是一個無法克服的挑戰。
設計人員需要考慮可能使用界面的上下文。在正確的上下文、環境、應用程序和使用中,深色主題 UI 可能有意義。使用它的選擇應該取決於內容和上下文:什麼、何時、何地以及在什麼設備上。

當深色 UI 效果不佳時
對於文本較多和數據較多的內容,或者在使用各種內容類型(文本、圖像、視頻、數據表、下拉菜單、字段等)時,深色主題 UI 是一個糟糕的選擇。設計界的普遍共識是,除非您要處理簡單的內容、一些強調色和散落的文本,否則深色 UI 對設計來說是一個巨大的挑戰。
挑戰是試圖保持足夠的對比度,這會影響首要挑戰:可讀性,與可用性相關,影響用戶體驗。通常,所有顏色都適用於白色背景,而在深色背景上,可用的顏色範圍會大大減少。
深色 UI 設計中的對比
黑暗主題不是黑色主題。最好將其視為“低光”主題。深色 UI 的主要問題之一是實現足夠的對比度,以便視覺元素分離。大多數設計師會認為使用黑色是實現強烈對比的最佳選擇。但是,最好不要將純黑色 (#000000) 用於背景或表面顏色。黑色最好保留給其他 UI 元素,並謹慎使用。例如,純黑色可用於小的 UI 元素或周圍的邊框。
Google 的素材設計深色主題建議使用深灰色 (#121212) 作為深色主題表面顏色,“以在更廣泛的深度範圍內表達環境中的高度和空間”。此外,許多設計師建議在定義配色方案時為深灰色添加微妙的深藍色調。它往往會為數字屏幕創造更好的暗色調和更令人愉悅的深色 UI 調色板。
使用一系列灰色的一個優點是它為設計師提供了自由度,因為可以表達更廣泛的顏色。灰色調色板還有助於創建深度,因為在灰色與黑色的對比下可以更容易地看到陰影。
在各種顯示器和設備上測試其他 UI 元素(例如卡片、按鈕、字段和圖標)之間的正確對比也是一個好主意。如果 UI 元素之間存在難以察覺的分離,則設計混合過多並有變得乏味的風險。
集中注意力:顏色
顏色在深色 UI 中脫穎而出。最好使用帶有較淺、不飽和強調色的深色配色方案。避免在深色 UI 中使用飽和色,因為它們會在深色表面上產生視覺振動。此外,作為最佳實踐,顏色在與文本一起使用時需要通過至少 4.5:1 的 Web 內容可訪問性指南的 AA 標準。
在為深色 UI 定義配色方案時,Google 建議使用有限數量的強調色,以保留大部分空間可用於深色表面。使用拆分互補色會有所幫助。該方案具有一種主色和兩種與主色互補色相鄰的顏色。這樣做可以提供所需的對比度,而不會產生互補色方案的張力。
正確的配色方案有助於創造良好的對比度。 Colorable是一種有用的工具,用於選擇符合可訪問性的文本和背景顏色的顏色組合。
“使用強烈對比的顏色來提高可讀性。許多因素會影響顏色的感知,包括字體大小和粗細、顏色亮度、屏幕分辨率和照明條件。” – Apple 人機界面指南
少即是多:利用負空間
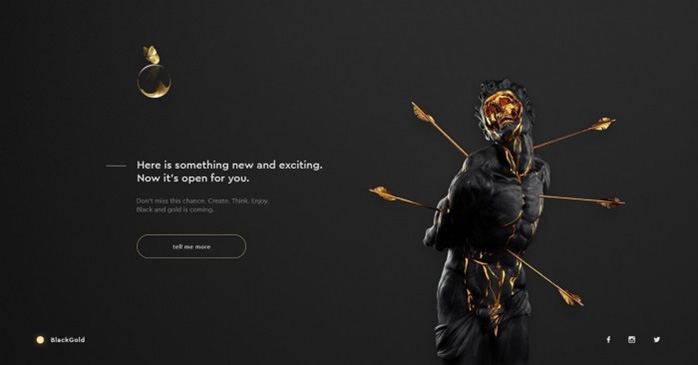
成功的深色 UI 設計的基本要素之一是巧妙地使用負空間。如果組合不當,黑暗的 UI 會顯得沉重和霸道。為了平衡,設計師可以通過利用稀疏、極簡設計中的負空間來使深色 UI 更輕巧。極簡主義的設計與不存在的東西一樣多。如果使用得當,負空間將使黑暗的 UI 更具可掃描性,讓人們更容易吸收信息。
“空間就是物質。塞尚繪畫和建模空間。賈科梅蒂通過“去除空間脂肪”來雕刻。馬拉美構思詩歌時既有詞也有缺席。”——來自平面設計師艾倫•弗萊徹( Alan Fletcher)的書《側視的藝術》。
可掃描性也是如此——元素之間的負空間使佈局有效。這就是給他們定義的東西。它強調重要的內容並提供必要的呼吸空間,以確保設計不會讓人感覺密集和混亂。
充滿太多元素和文本的界面是高質量黑暗 UI 設計的禍根。通過仔細考慮深色 UI 中的視覺層次,設計師可以使他們的創作更易於瀏覽,從而提升用戶體驗。

使用深色 UI 的注意事項
需要謹慎地決定使用深色 UI 設計而不是傳統設計。不應該出於錯誤的原因選擇它——時髦、與眾不同或模仿別人的設計。設計師應該有充分的理由來選擇,並考慮設計的內容、使用環境和設備。這是一個微妙的平衡行為,因為有許多潛在的好處,但也有許多陷阱。
何時可以使用深色 UI
- 實現強烈、戲劇性的外觀,以獲得引人注目的視覺效果
- 當品牌配色方案保證時
- 引發一種情緒——例如,一種陰謀和神秘的感覺
- 營造奢華與尊貴感
- 以最少的干擾幫助集中和引導用戶的注意力
- 當它適合上下文和使用時,例如夜間娛樂
- 支持特定上下文,例如夜間娛樂應用
什麼時候最好遠離黑暗的 UI
- 當有很多文本時(在深色背景下閱讀很困難)
- 當它不適合品牌時
- 當有很多混合內容類型時
- 對於具有大量表單、組件和小部件的 B2B 應用程序
- 當設計需要多種顏色時
概括
深色主題適用於某些數字產品,但對其他人來說卻很難實現。 簡單是關鍵。它們非常適合展示極簡主義內容、數據可視化、媒體網站和娛樂平台。它們不適合複雜的、數據密集的 B2B 平台、文本密集的頁面和大量不同的內容。
對於準備跨越新的風格前沿並通過情感和美學視角探索黑暗 UI 的勇敢設計師來說,它們提供了一個充滿無限可能性的令人興奮的遊樂場。
但是,應該謹慎對待穿越到“黑暗面”。在做出充滿風險的魯莽決定之前,建議進行更深入、更徹底的研究和分析。一旦設計師走上這條路,就很難回頭。建議設計師在雙腳跳入之前考慮所有方面 - 好與壞,該做什麼和不該做什麼。
© GlamorD